
This is an ideal class for you, even if you are not sure what you will use the vector for, whether it be for fabric design for sites like Spoonflower, scrapbooking paper, custom web graphics, or whatever! Learning new workflows is always desirable. This class will benefit anyone who wishes to simplify creation of vector drawings from original art like sketches or Procreate line art. If you’re an aspiring pattern designer, these are highly recommended skills to have.

threshold settings in Illustrator for iPad.

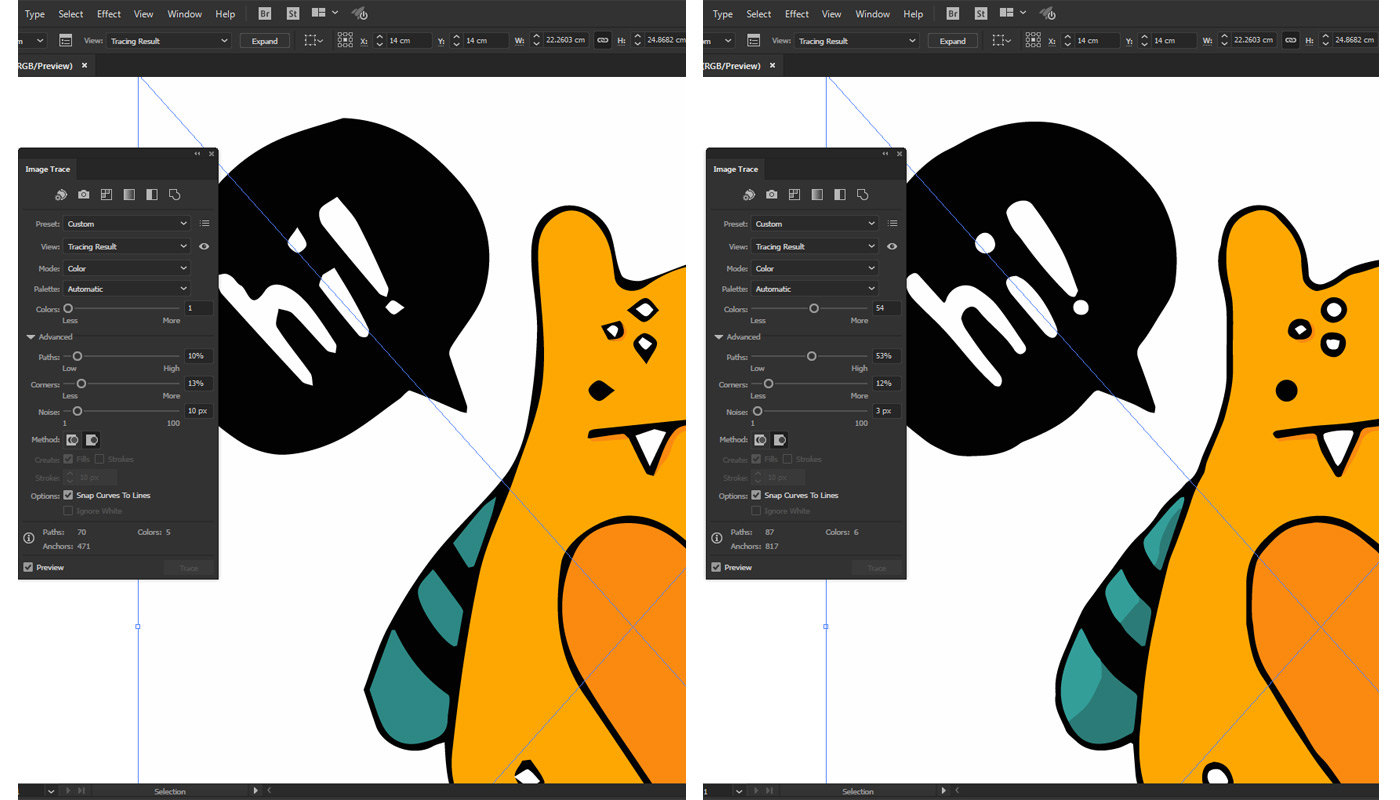
tips for creating compositions the best tracing possible.my step-by-step methodology when tracing art to turn into a vector graphic.I use this method myself to be sure the art I create is completely editable. In the class, I take you from start to finish. I do a side-by-side comparison of two methods, one incorporating Procreate. This class, Vectorizing Using the iPad Version of Illustrator, will show you some of my vectorization methodology, and ways to adjust the settings in the app to get the best tracing possible. “This feature is especially powerful for creatives, who save time with the ability to go from paper sketches to designing on the iPad quicker, and gain the freedom to create anywhere with the mobility of the iPad and Apple Pencil,” noted Adobe. The class will show how I take a pencil drawing and use the vectorize feature to change the image into a vector graphic that they I can edit. You can place an image from your iPad on the artboard, or capture an image from the built-in camera, and convert it to a vector artwork which is fully editable. So why not choose to learn a little bit more about how to create these today? Illustrator on the iPad lets you convert raster images, or sketches (JPEG, PNG, PSD, and more) to vector art with the Vectorize (Image Trace) tool. Also, in the surface pattern design industry, these types of files are commonly requested. Also, this would give you the power to create SVG graphics which are graphics used for anything from Cricut to CNC machines. But this was a quick little “While I am doing this anyway” post in the middle of a few other projects as I could steal time at work.Why would you need to learn to rasterize images? Well, for one thing, vector graphics are infinitely scalable. (Yes, guides are better with images included. You now have a (slightly mutilated) GlowForge logo which you can resize to any size you desire! Basically click inside the shape/image to get the anchor points to show, then click on an anchor point, then move that point or the two handles that come off from it, and pray that you get the curve to look how you want and be where you want. But I suck at this, so I am not going to try to give advice on what to do. Using the Direct Selection Tool, you CAN refine the lines to get a better copy of the GlowForge logo.Grab inside of the G and drag it away from the box. To get rid of this I use the Group Selection tool (second tool on the sidebar, may be set to Direct Selection Tool, if so just click and hold to change). This made a box around the outer border.When you are happy with the results, click on the EXPAND button (toolbar on top just under the menu options, or look in Object>Image Trace).Settings not mentioned had no effect regardless of choice For the GlowForge logo, I settled on the following settings:.Start off with the row of presets at the top of the window, see how each one looks, and what it does with the settings revealed by Advanced being open. In the Image Trace window, make sure to open the ADVANCED options.Go to Window>Image Trace and make sure that the Image Trace window is visible (should have a checkmark).Open Illustrator, and paste the image into a document.Just right click and choose COPY IMAGE (or whatever your browser calls the action).
For this tutorial, I will use the GlowForge logo, swiped from the top of the page you are reading now.I will check if I can do the same thing in Inkscape someday and, if I can, make another tutorial to provide a free option. Illustrator isn’t free, but it is pretty useful. Done deal.īut… if the image is complicated, or you want it bigger than a sheet of normal paper from the printer, converting to a vector can help. GlowForge rocks, so you can just print the image, scaling your print to whatever size, and slap that on some wood. Many times we will want to engrave a pretty image we find online. Read the article for a different example and more explanation. I learned all of this from an article, and provide steps here in super simplified mode. Here is a pretty simple little tutorial to get things started.


 0 kommentar(er)
0 kommentar(er)
